お待たせ!!!
ずっと待たせてごめんな、、、お前の為に曲書いてたら、時が経つのを忘れちゃって。。。
お腹減ったのも忘れて、平成から何も食べてないわ。。。
一生売れないバンドマンみたいなことを言うな!!!
いきなり発作を起こしてしまいました。。。w
今回は、第四弾です!ここでちょこっと立ち止まり、ナビゲーション機能をサクッと解説します。
ズーム機能など、必ず使う機能が満載なので、一つずつマスターしましょう!
このナビゲーション機能を使いこなす=DAWを制覇するということに繋がります。
ナビゲーション機能=DAWを制覇する第一歩
第一回目は、インターフェースをざっくりと学びました⬇️
第二回目は、ドラムの打ち込みの基礎でした⬇️

第三回目は、MIDIをもうちょっと掘り下げました⬇️

|
|
ピアノロールのナビゲーション
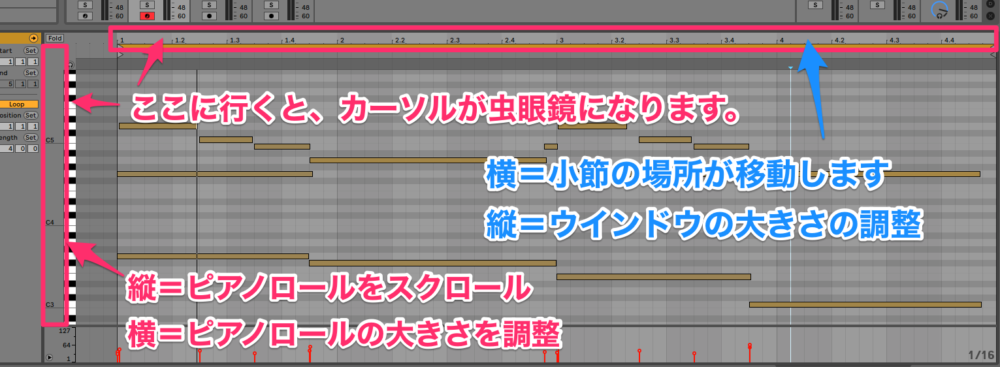
まず、ピアノロールのナビゲーションです。ウインドウの大きさを変更したり、ピアノロールの場所を変更したりできます。
カーソルが虫眼鏡になったのを確認して、動かしてみて下さいね。

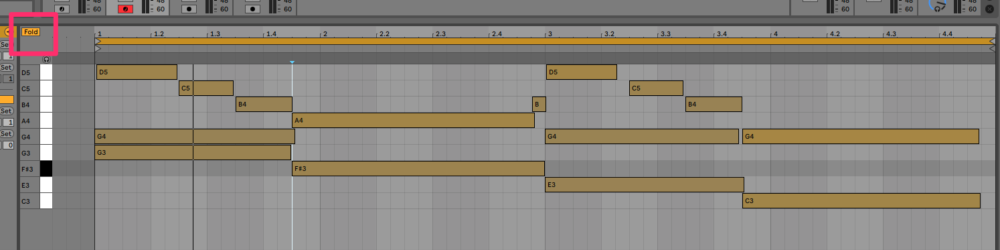
そして、コーナーにあるFoldボタンの説明です⬇️
Foldってなんだ!?
こちらのFoldボタン、ピアノロールに、今使ってる音のみを表示する機能です。


これは、面白い機能だな〜と思いました。個人的にはピアノロール全体が見えないと、ちょっと気持ち悪いんですが、機能としてあるってことはアリですね。
今後解説する、スケールを表示する機能もそうなんですが、楽器が弾ける、音楽理論がわかる、っていう前提のDAWではない印象でした。そこらへんが、DJに人気なのかな、そして僕が勝手に提唱する『DTM=楽器』という考え方に合うDAWなのではないか、と感じました。
トラックの名前変更
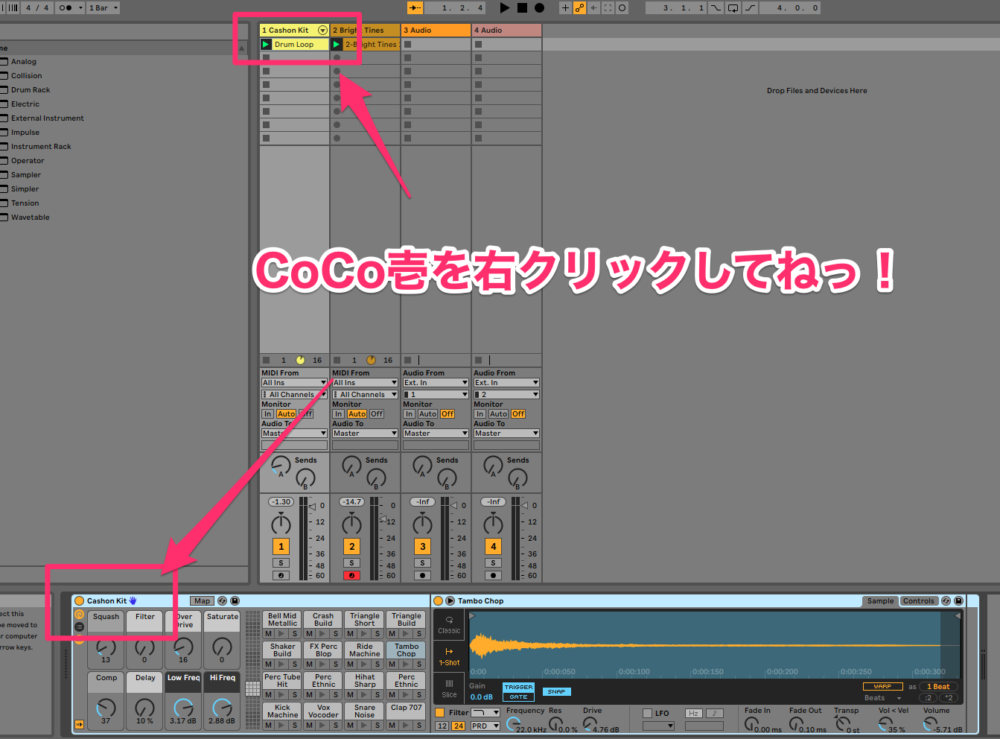
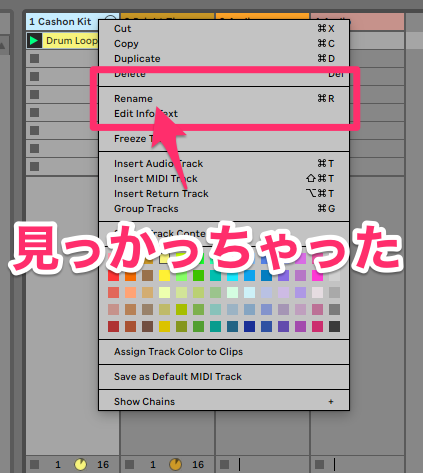
トラックの名前変更は、とても簡単です。トラックをダブルクリップかな〜と思ったら、右クリックでした。⌘Rでもできます。
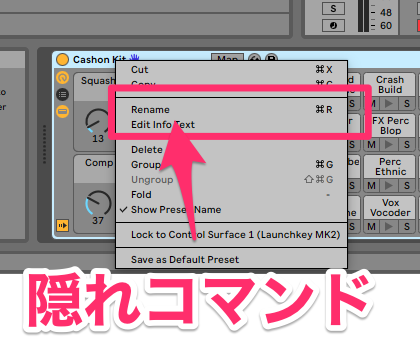
Detail Viewからでもできるので、確認して下さいね。

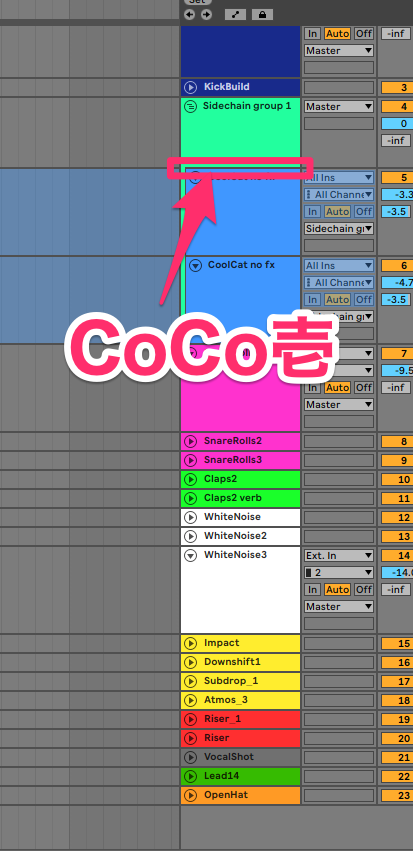
CoCo壱ではなく、名前を右クリックしましょうね。(分かるだろ!)

見つかるだろーが!!!

なわけないだろっ!!!
なぜか、ブログの中盤でいつも気が抜けてしまうんですよ。。。w
すみませんね、いつも。。。
それでは、ズーム機能の機能の解説へ⬇️
ズーム機能
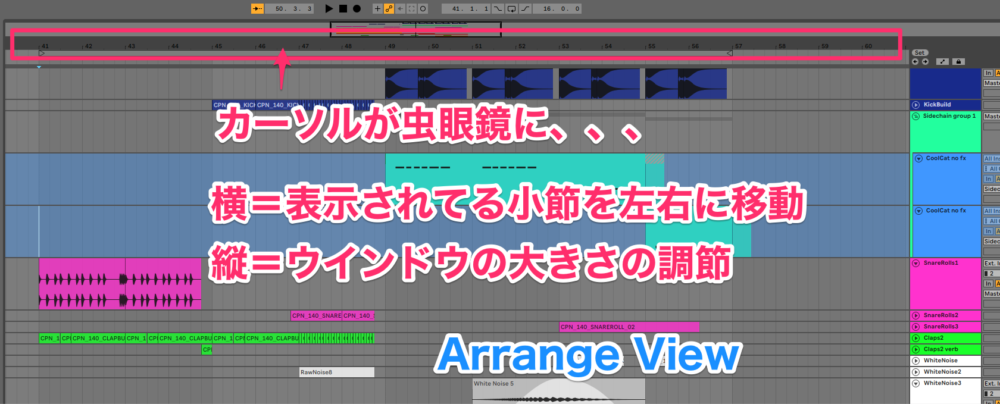
Arrange Viewを見ていきましょ〜。
上でちょっと触れた、虫眼鏡くんを、Arrange Viewでも発動させることができます。

この動きは、言葉で説明するのが難しいので、是非虫眼鏡くんに身体を委ねちゃって下さい。
虫眼鏡は横の調節なんですね。それでは、縦の調節は、どこからってのが次です。
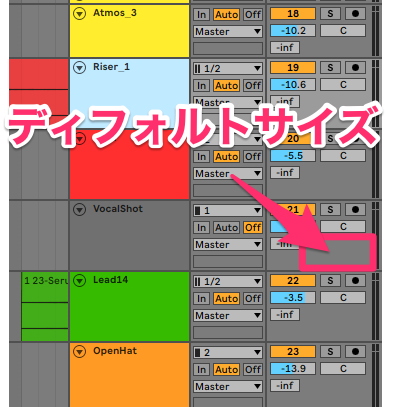
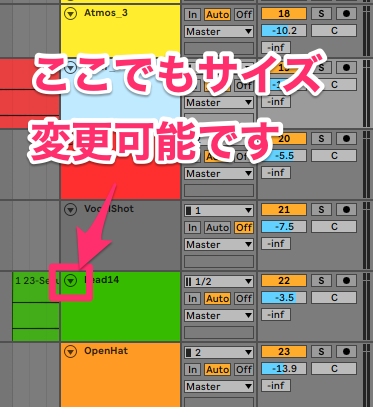
右のトラックの名前が表示されてるボックスの上か下をクリックして動かすだけで、縦の大きさ動かせることができます。

もういいだろ!!!w
⌘Aで全てを選択し、全てのトラックの縦の大きさを変更することが可能です。
ちなみに、その右の空欄をクリックするとディフォルトの小さいサイズに戻ります。


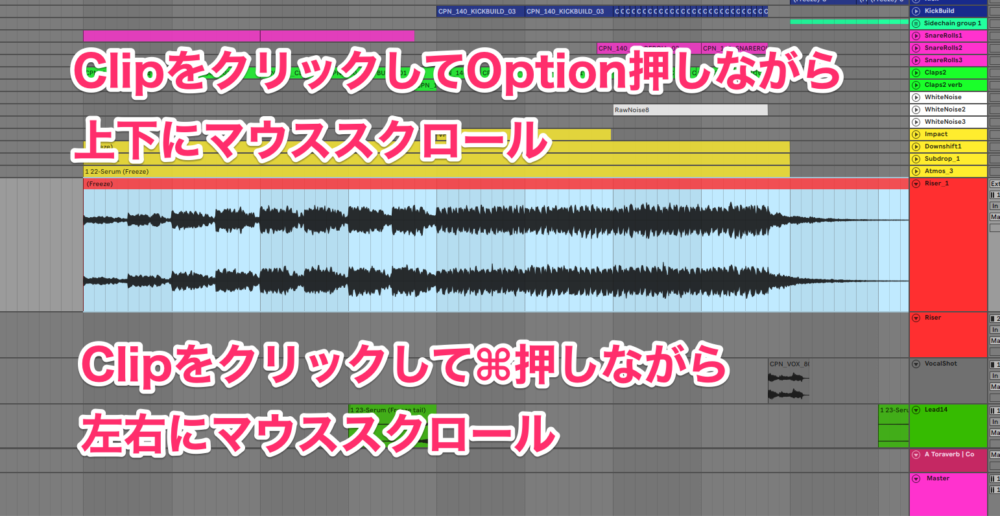
そして、マウススクロールを使った方法がこちら⬇️

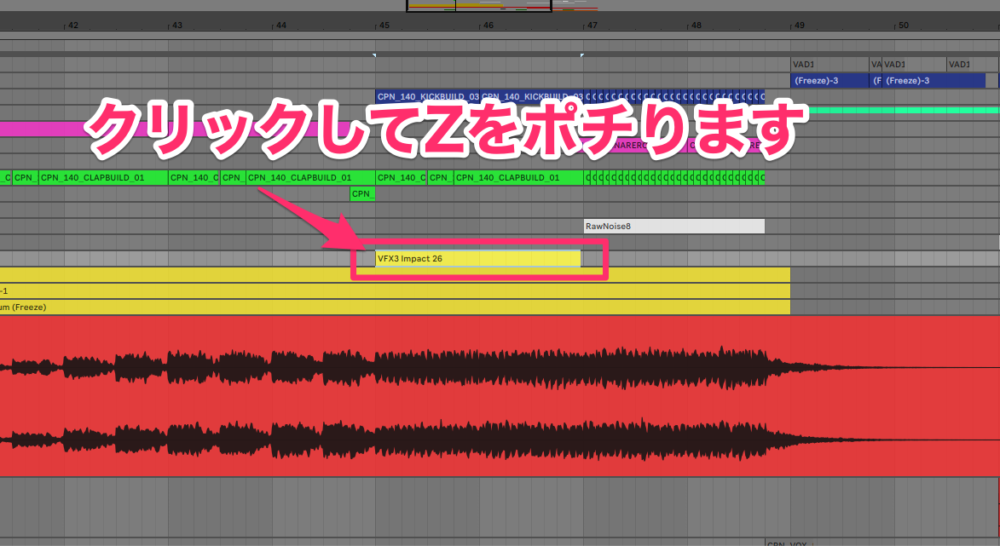
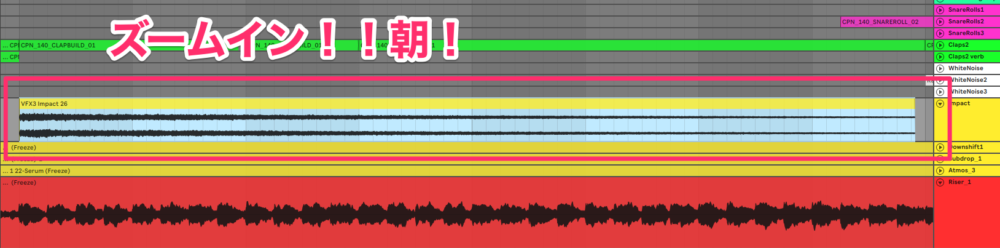
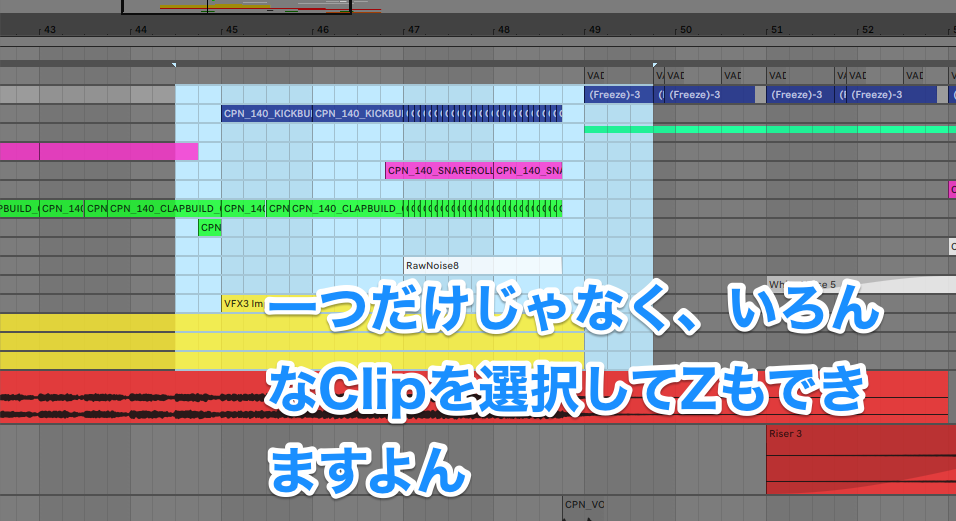
最後にZoomボタン(Z)を使った方法です⬇️


いつか必ず訴えられると思います。。。汗
ちなみに、Shift+Zで元の状態に戻ります。
Z=ズーム
Shift+Z=元のサイズに

ちなみに、Shift+Zを2回押すと、全てがちっさ〜いトラック表示になります。
まとめ
今回は、ズーム機能を中心とした、ナビゲーションの仕方をみてきました。ナビゲーションを制する者は、DAWを制する、と言っても過言ではないと思います。ズーム機能は、絶対にクセづけして下さいね!
それから、、、はよ動画を出せ!という声はですね、嫌という程届いていますので、もう少々お待ちください。
もちろん計画はあるのですが、ブログもまだ慣れてる状態なので、、、汗
将来的には、めっちゃ分かりやすい動画を出しまくってやろうと思っておりますよん。
それまでは、このブログでご勘弁を!!w
それでは、今日はこの辺で!
またねん!
Takeshi
オフィシャルウェブサイトのリンクはこちら↓